● 목적
HTML의 table태그에서 사용되는 속성값들을 살펴보고, 사용 방법에 대해 알아본다.
● 참고
[HTML 기초] table 태그와 th, tr, td 태그 사용방법 살펴보기
● 목적 HTML에서 사용되는 태그와, 함께 사용하는 , , 의 개념과 사용 방법에 대해 알아본다. ● 참고 일반적으로 우리가 '아래아한글' 에서 사용하던 것과 비슷한 개념의 표를 제작할 때 사용한
acredev.tistory.com
table태그의 기초적인 사용 방법은 위 포스트를 참고하면 도움이 될 것 같다.
● table 태그의 속성값 종류
| 참고 | 속성 | 정의 |
※ <td> 태그에서만 사용 |
colspan | n개의 열을 하나의 열로 병합한다. |
| rowspan | n개의 행을 하나의 행으로 병합한다. | |
※ <table> 태그에서만 사용 |
border | 표 테두리 두께 |
| bordercolor | 표 테두리 색상 | |
| cellspacing | 셀과 셀 사이의 여백 | |
| cellpading | 셀 데이터값과 테두리 사이의 여백 | |
※ <table>, <tr>, <td> 공통 사용 |
width | 너비 지정 (단위 : px 또는 %) |
| height | 높이 지정 (단위 : px 또는 %) | |
| bgcolor | 배경색 | |
| background | 배경이미지 | |
| align | 수평 정렬 (right, left, center) | |
| valign | 수직 정렬 (top, middle, bottom) |
※ 현재 HTML5 에서 지원되지 않는 속성 : align, valign, bgcolor, border, cellpadding, cellspacing, width
※ 지원되지 않는 속성들은 CSS를 통해 디자인 정의를 해 주는 것이 권장됨.
참고 : https://aboooks.tistory.com/59, https://zxchsr.tistory.com/2, https://roseee.tistory.com/entry/12-table%ED%83%9C%EA%B7%B8%EB%A1%9C-%ED%91%9C-%EB%A7%8C%EB%93%A4%EA%B8%B0
● table 태그 속성값 사용예시
현재 HTML5에서 정상적으로 지원되는 속성값들을 하나하나 살펴보면서, 수행하는 역할과 사용 방법에 대해 간단하게 알아보자. (상기 적어둔, CSS를 통해 디자인 정의를 해주어야 하는 속성값은 사용 예시를 통해 단순 참고만 하자.)
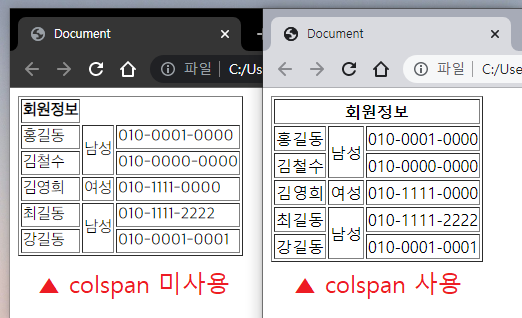
▣ colspan
ㆍ사용 예시같은 값을 가지고 있는 열들을 병합해 표시할 수 있다.
ㆍ코드
<table border="1px">
<th>이름</th>
<th>정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
</tr>
<tr>
<td>김철수</td>
</tr>
<tr>
<td>김영희</td>
<td>여성</td>
</tr>
<tr>
<td>최길동</td>
<td rowspan="2">남성</td>
</tr>
<tr>
<td>강길동</td>
</tr>
</table>
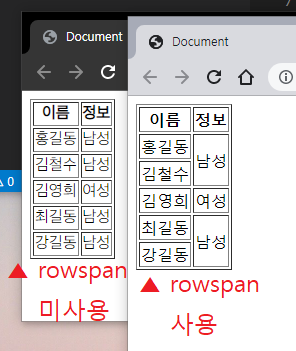
▣ rowspan
ㆍ사용 예시한 행을 병합해 표시할 수 있다.
ㆍ코드
<table border="1px">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>김영희</td>
<td>여성</td>
<td>010-1111-0000</td>
</tr>
<tr>
<td>최길동</td>
<td rowspan="2">남성</td>
<td>010-1111-2222</td>
</tr>
<tr>
<td>강길동</td>
<td>010-0001-0001</td>
</tr>
</table>
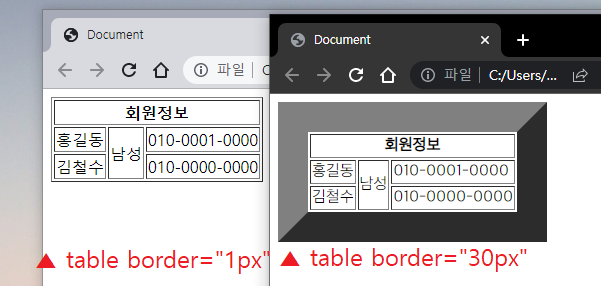
▣ border
ㆍ사용 예시표 테두리 두께를 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="30px">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
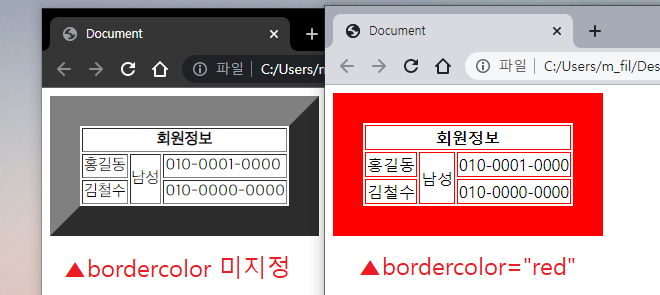
▣ bordercolor
ㆍ사용 예시표 테두리 색상을 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="30px" bordercolor="red">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
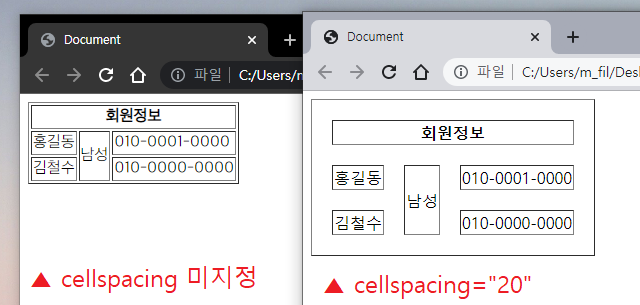
▣ cellspacing
ㆍ사용 예시각 셀 간의 너비를 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" cellspacing="20">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
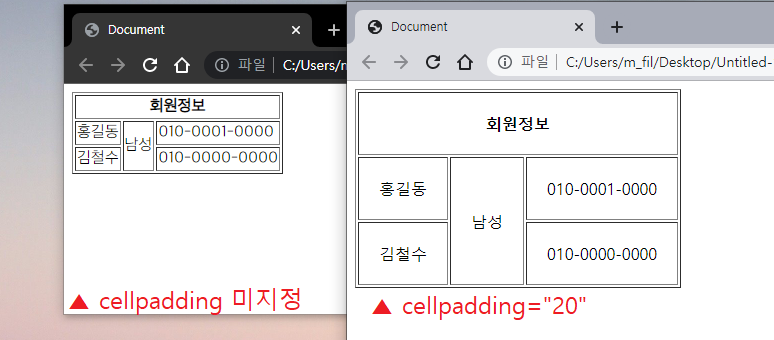
▣ cellpadding
ㆍ사용 예시셀 데이터들의 값과 셀 테두리 간의 너비를 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" cellpadding="20">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
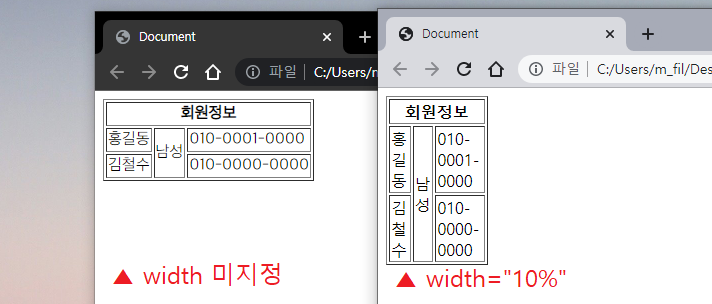
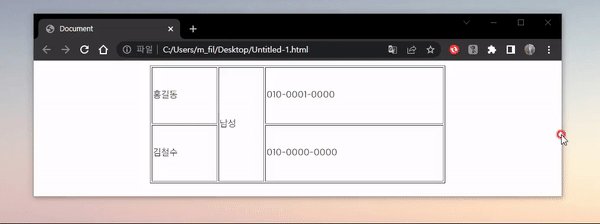
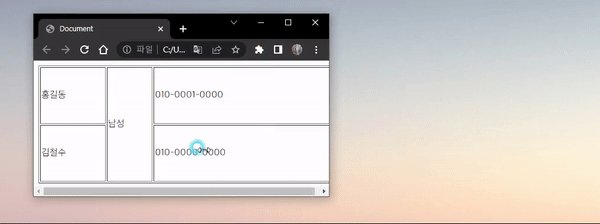
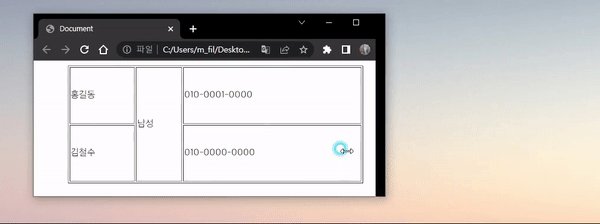
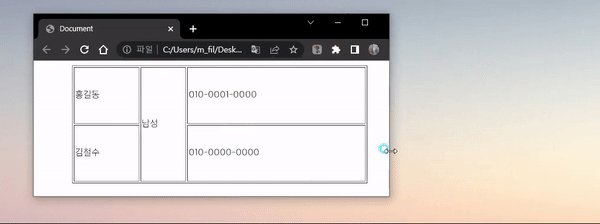
▣ width
ㆍ사용 예시표의 너비를 지정할 수 있다.
ㆍ코드※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" width="10%">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
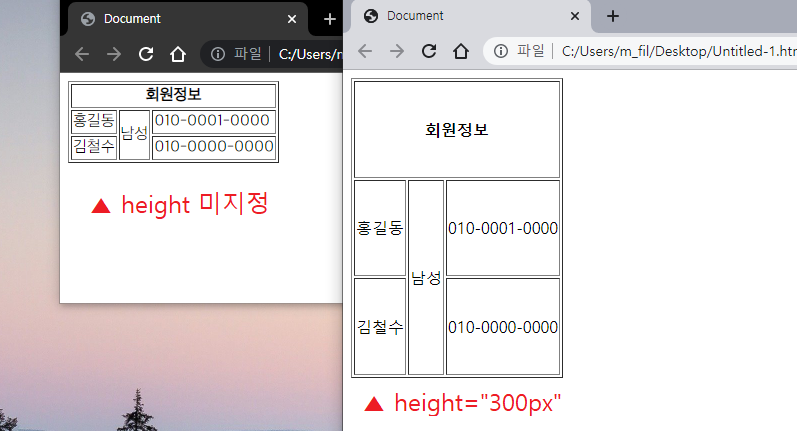
▣ height
ㆍ사용 예시표의 높이를 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" height="300px">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
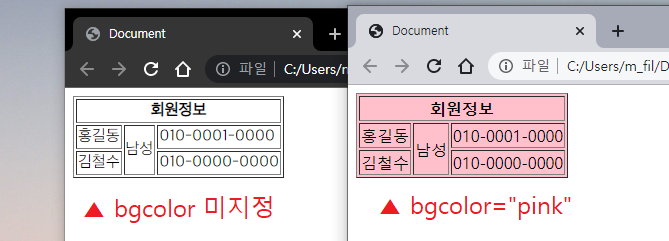
▣ bgcolor
ㆍ사용 예시표의 배경색을 지정할 수 있다.
ㆍ코드
※ 색상 이름 뿐만 아니라 색상코드도 사용가능.
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" bgcolor="pink">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
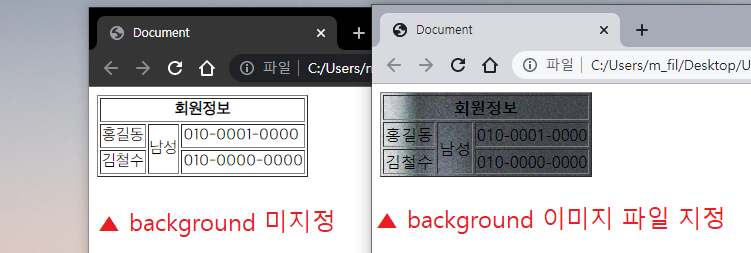
▣ background
ㆍ사용 예시표의 배경 이미지를 지정할 수 있다.
ㆍ코드
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
<table border="1px" background="이미지 파일 경로\이미지 파일">
<th colspan="4">회원정보</th>
<tr>
<td>홍길동</td>
<td rowspan="2">남성</td>
<td>010-0001-0000</td>
</tr>
<tr>
<td>김철수</td>
<td>010-0000-0000</td>
</tr>
</table>
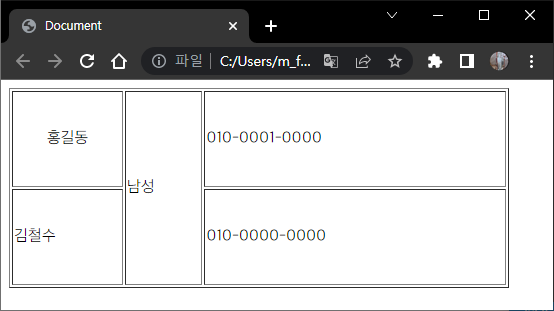
▣ align
ㆍ사용 예시

▲ table에 align="center" 속성 사용▲ '홍길동' 셀에만 text align="center" 속성 사용
※ align은 right, left, center 속성값 사용 가능.
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)
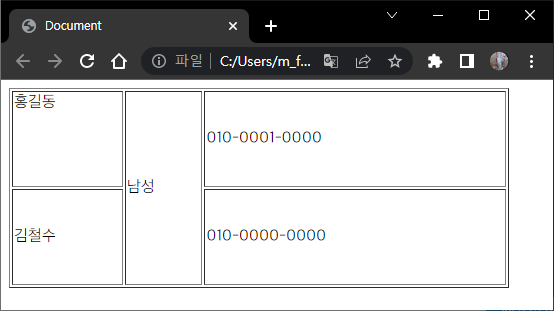
▣ valign
ㆍ사용 예시▲ '홍길동' 셀에만 text align="top" 속성 사용
※ valign은 top, middle, bottom 속성값 사용 가능.
※ CSS를 통해 디자인 하는 것이 권장됨. (HTML5 미지원)